
Creating a photo gallery website is an exciting way to showcase your art and make a lasting impression on your audience. Whether you’re a photographer, designer, or artist, an online gallery provides a professional platform to display your creative work and share it with the world. Unlike social media, which often compresses and distorts images, a dedicated website allows you to exhibit your art in high resolution, fully capturing its essence and detail.
In this blog, we’ll walk you through the process to create photo gallery in WordPress website. You’ll learn how to choose the right platform, select a design theme that highlights your art, and optimize your site for a seamless user experience. By the end of this blog, you’ll have a professional, personalized website that beautifully showcases your creative journey. Let’s get started!
Why Create Photo Gallery Website?
Creating a photo gallery website offers a myriad of benefits for artists, photographers, and designers who want to showcase their work professionally and reach a broader audience. Here’s why having your own photo gallery website is a great investment:
- Professional Presentation: A website gives you complete control over how your art is presented. You can organize your gallery, choose themes that match your style, and avoid the distractions found on social media platforms.
- High-Quality Image Display: Unlike social media, which often compresses images, a photo gallery website allows you to display your work in high resolution, preserving every detail and enhancing the visual impact.
- Improved Discoverability: With proper SEO optimization, your website can attract visitors from search engines, allowing potential clients, collaborators, or fans to discover your art.
- Brand Building: A personalized website helps establish your brand identity. You can showcase your portfolio, tell your story, and include testimonials or reviews to build credibility.
- Monetization Opportunities: Through integration with eCommerce platforms, you can sell prints, services, or digital downloads directly from your site, creating a revenue stream.
A photo gallery website is more than just an online portfolio it's a powerful tool to grow your audience, expand your reach, and take your art to the next level.
Steps to Create Photo Gallery Website
It's a great idea to create Photo Gallery site on WordPress to showcase your artwork, photos, and creative visuals. With WordPress’s flexibility and a wide range of plugins and themes designed specifically for galleries, it’s easy to build a site that highlights your visuals and attracts visitors. The following steps will guide you through creating your own photo gallery website, from choosing the right domain to setting up a fully functional website.
Step 1: Get the Domain and Hosting
In order to create a photo gallery website on WordPress, you must first obtain a Web hosting and domain name. A domain name is the address of your website on the web (such as www.yourgallery.com), and hosting is the place where your website's files are stored and made accessible.
Tips for Choosing a Domain Name:

- Short and memorable: A short, simple name is easier to remember and type.
- Relevant to your niche: Choose a domain name that reflects your photography style or art. For example, if you’re a nature photographer, something like “NaturePhotography.com” would work well.
- Avoid special characters and numbers: Stick to letters and dashes to avoid confusion.
- Use a reputable domain extension: While .com is the most common and trusted extension, there are also .photo or .gallery domains that could work for a photography site.
Tips for Choosing Hosting:

- Speed and performance: Since your website will feature high-quality images, you need hosting that can handle large files and ensure fast loading speeds.
- Scalability: Look for hosting that can grow with your needs. As your photo gallery expands, you’ll want a hosting provider that can accommodate increasing traffic and larger image files.
- Customer support: Reliable customer support is crucial, especially if you encounter technical issues.
- Security: Choose a host that offers SSL certificates, automatic backups, and malware protection.
A popular hosting provider for WordPress sites is Bluehost, which offers competitive pricing, excellent customer support, and easy WordPress integration.
Steps to Install WordPress on Your Hosting

After choosing your domain and hosting, you need to install WordPress. There are many hosting providers that make it easy to install WordPress, including Bluehost.
- Login to Your Hosting Server: After purchasing hosting, log in to your hosting control panel (cPanel).
- Find the One-Click WordPress Installer: Look for an icon labeled “WordPress” or “Website Builder.”
- Install WordPress: To install WordPress, follow the instructions. Create an admin username and password for your WordPress site after selecting a domain.
- Complete Installation: After the installation is complete, you can access your WordPress dashboard by navigating to www.yourgallery.com/wp-admin and logging in with the credentials you created.
Optimize Website Performance with CDN

Since you’ll be using high-quality images, it’s important to ensure that your website loads quickly, even with large files. The Content Delivery Network (CDN) comes into play here. Content delivery networks (CDNs) cache and deliver content from the closest server to users, reducing loading times.
Steps to Set Up a CDN:
- Choose a CDN Provider: Popular options include Cloudflare, StackPath, and KeyCDN. Cloudflare offers a free plan, making it a great option for beginners.
- Sign Up for the Service: Create an account with your chosen CDN provider.
- Connect Your Website: Typically, this involves updating your DNS records, which your CDN provider will guide you through.
- Install a CDN Plugin on WordPress: Install a plugin like Cloudflare or WP Rocket, and follow the instructions to integrate the CDN with your WordPress site.
By using a CDN, you can ensure faster load times and improve the overall user experience of your gallery. To setup the CDN in WordPress you can visit our blog on Setup WordPress CDN.
Step 2: Find the Right Photo Gallery WordPress Theme
After setting up your domain and hosting, the next crucial step to create photo gallery website is selecting the perfect WordPress theme. Your choice of theme plays a pivotal role in shaping the visual appeal and overall functionality of your site. A well-designed theme should complement your high-quality images, ensuring they captivate your visitors while delivering an intuitive and user-friendly browsing experience.
When creating a photo gallery website, consider themes that are tailored for showcasing visuals. VW Themes offers a fantastic selection of themes designed specifically for this purpose. Their offerings include:
- Art WordPress Theme
- Art Gallery WordPress Theme
- WordPress Photography Theme
For those aiming to build a comprehensive photo gallery marketplace, the Stock Images WordPress Theme by VW Themes is an excellent choice. This theme is designed for more than just showcasing; it supports multi-author platforms, allowing photographers to contribute and sell their photos. It is particularly suited for those who want to create a stock photo marketplace akin to Freepik or Shutterstock.
The Stock Images WordPress Theme stands out with its robust features:

- Customizable Design: Tailor your site to match your brand and vision.
- WooCommerce Compatibility: Easily set up eCommerce functionality to sell photos.
- Membership Support: Integrates seamlessly with Paid Membership Subscriptions plugin for subscription-based selling.
- User-Friendly Setup: Offers one-click demo import for quick site setup.
- Affordable Pricing: Priced at just $40, making it budget-friendly.
Choosing the right theme ensures your photo gallery website is not only visually stunning but also functional and scalable for future growth.
Step 3: Install and Activate the Stock Images WordPress Theme

Once you've purchased the Stock Images WordPress Theme, the next crucial step to create photo gallery website is to install and activate the theme on your WordPress site. The Stock Images WordPress Theme is specifically designed for showcasing and selling images, making it an ideal choice for your gallery. Here's how to install it:
- Login to WordPress Dashboard: First, access your WordPress admin panel by navigating to www.yourgallery.com/wp-admin. Enter your login credentials to gain access to your site's backend.
- Go to Appearance > Themes: From the dashboard, click "Appearance" on the left-hand menu, and then "Themes." You can now customize and manage your website's appearance.
- Upload the Theme: You can add a new theme through the "Add New" button on the "Themes" page. The "Upload Theme" button will appear, allowing you to select files. Click it to open the file selection dialog. After downloading the Stock Images WordPress Theme, you will need to upload its .zip file.
- Install and Activate the Theme: When you have uploaded the .zip file, click on the "Install Now" button. Once the installation is complete, click "Activate" to make the theme live on your website. This will apply the Stock Images theme to your site, setting the foundation for your photo gallery.
Now that the theme is activated, you're ready to move on to customizing your gallery and setting up the necessary features to display and sell your images.
Step 4: Import Demo Content and Required Plugins

Once you’ve activated the Stock Images WordPress Theme, the next crucial step to create photo gallery website is to import the demo content and required plugins. This step streamlines the setup process and gives you a solid starting point with a pre-configured layout and essential functionality.
- Click on “Get Started”: After installing and activating the Stock Images WordPress Theme, you’ll notice a “Get Started” button in your dashboard. Clicking this button initiates the process of importing demo content, ensuring that your site is set up quickly and efficiently. This action triggers the one-click demo import feature, which automatically installs the theme's layout settings and content.
- Run the Importer: Once you’ve clicked “Get Started,” follow the on-screen prompts to run the importer. This process will install all the required plugins, including those necessary for functionality such as WooCommerce for eCommerce, and Paid Membership Subscriptions plugin for managing user subscriptions and photo sales. Additionally, the importer will bring in demo content, including pre-uploaded images and product layouts, mimicking the design structure of the demo site. Also you can try some of the best WordPress photo gallery plugins in order to boost your websites efficiency.
- Check the Imported Content: After the demo content import is complete, visit your site to see how it looks with the demo data. You’ll find that your photo gallery website now has a structured layout, sample images, product listings, and essential pages. This gives you a functional framework to start customizing your site, replacing the demo content with your own photos, and adjusting elements to fit your brand.
This one-click import feature not only saves time but also helps you ensure that your photo gallery website is set up with the correct structure and functionality, so you can focus on personalizing your content.
Step 5: Replace Demo Products with Your Photos

After Importing demo of Stock Images WordPress Theme this WordPress theme with demo content is the best theme in the market. the next step to create photo gallery website is to replace the demo products with your own photos. In this theme, each product is essentially a photo or image you want to showcase or sell. Updating these products with your unique content is essential for personalizing your site and aligning it with your brand's goals.
- Navigate to WooCommerce > Products: Log in to your WordPress dashboard and click on the “Products” section under WooCommerce. This will display a list of demo products included with the theme's sample data. These placeholders help demonstrate how your photos will look on the site, but it’s now time to replace them with your work.
- Edit Existing Products: Click on a demo product to open its editor. Here, you can replace the placeholder image with your high-quality photo. You can also customize the product name, description, and pricing details. Add relevant categories or tags to improve organization and user navigation.
- Upload High-Quality Photos: Ensure you upload high-resolution images that look sharp on all devices. Use appropriate dimensions to avoid cropping or stretching, and optimize the file size for faster loading without compromising quality.
By replacing demo products with your photos, you personalize the website and ensure it effectively represents your art or business. This is a critical step in building a professional, visually captivating photo gallery website.
Step 6: Set Up Membership Plans

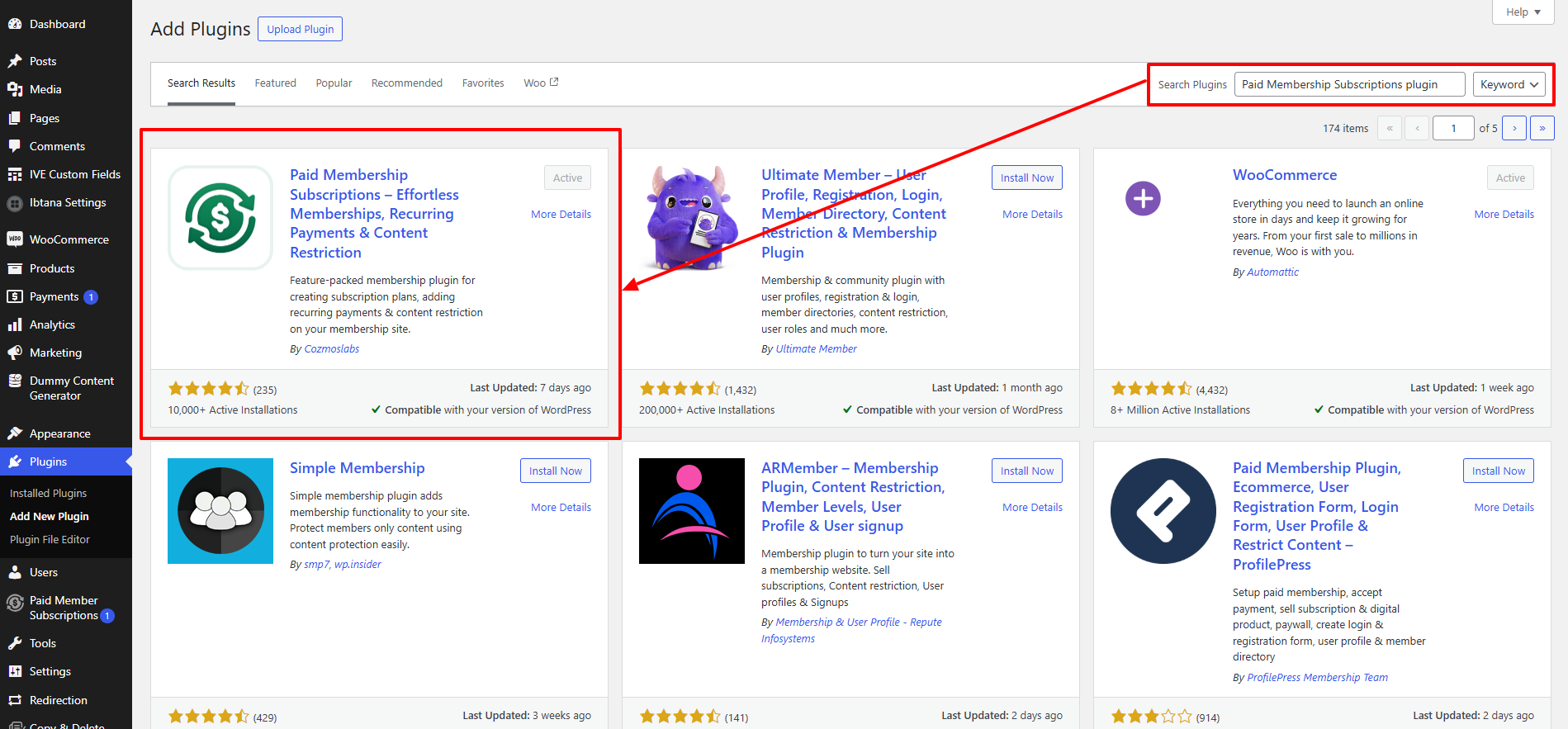
To create photo gallery website where multiple authors can submit their photos or offer subscription-based access to exclusive content, you need to implement a membership system. This system allows you to control who can access certain features, images, or content based on their subscription level. A popular membership plugin that integrates seamlessly with the Stock Images WordPress Theme is the Paid Membership Subscriptions plugin. This plugin provides an easy way to manage memberships, whether you’re offering free access, monthly subscriptions, or annual plans. if you want to explore more plugin you can also review our membership plugins for WordPress.
To set up membership plans, start by accessing the Paid Membership Subscriptions plugin dashboard. In the dashboard, you will find an option to create or edit membership levels. Here, you can define different types of membership plans, such as free access, monthly, or yearly subscriptions. For each membership level, you will need to configure several settings, including general information, billing details, expiration settings, and content restrictions.
- General Information: This includes naming the membership level (e.g., Free, Monthly, Premium) and providing a brief description of what users get with this plan.
- Billing Details: Set up the pricing structure, including payment frequency (e.g., one-time payment, monthly, or annually).
- Expiration Settings: Define when a membership plan expires or renews, if applicable.
- Content Settings: Control which pages, posts, and images are accessible to members based on their subscription level.
By properly configuring these membership settings, you can offer tailored access to your photo gallery, encouraging user engagement and generating revenue.
Step 7: Set Up Payment Methods in WooCommerce

To create photo gallery website on WordPress that allows you to sell images or offer paid memberships, setting up payment methods is crucial for smooth transactions. WooCommerce, a robust eCommerce plugin for WordPress, provides seamless integration with various payment gateways, including PayPal, Stripe, and direct credit card payments, ensuring that your customers can easily purchase your photos or subscribe to your services.
First, navigate to the WordPress dashboard and go to WooCommerce > Settings > Payments. Here, you'll find the "Payments" tab, where you can manage all payment-related settings for your site. This section allows you to enable or disable different payment methods based on your business needs.
Next, select the payment gateways you wish to offer to your customers. PayPal and Stripe are two of the most widely used payment processors, known for their ease of use and global acceptance. To enable a specific payment method, simply check the box next to it. If you choose PayPal, you’ll need to log into your PayPal account and provide the necessary credentials, such as your API username and password. For Stripe, you’ll need to connect your Stripe account to WooCommerce by entering your API keys.
Once you’ve selected your preferred gateways and entered your payment information, save your changes. This will allow your customers to make secure and seamless transactions when purchasing photos or accessing membership content on your photo gallery website.
Step 8: Customize Your Website

Customizing your website is the next crucial step to create photo gallery website that reflects your brand and appeals to your audience. Start by personalizing the core elements that will create a unique identity for your site.
- Logo and Branding: The first thing visitors will notice is your branding. Navigate to “Appearance > Customize” in your WordPress dashboard and upload your logo. This could be a simple text logo or a custom-designed image that represents your gallery. Additionally, you can modify the color scheme and fonts to align with your style. Choose colors that complement your images and evoke the right mood for your gallery. For instance, a minimalist color palette allows your photos to stand out, while bold colors can energize the site’s vibe. Selecting the right fonts ensures that your gallery’s name, categories, and descriptions are easy to read and complement the visual tone.
- Home Page Content: The homepage of your photo gallery is your first opportunity to make a lasting impression. Edit the content to introduce your gallery, highlight featured images, and possibly include promotional content. Add a brief welcome message and a call to action that encourages visitors to explore your gallery or browse specific photo collections. This is also a great place to showcase your best or latest works to captivate visitors immediately.
- About Us and Policy Pages: Customizing the "About Us" page gives you a chance to connect with your audience, explaining your artistic journey or what makes your gallery unique. Likewise, the "Privacy Policy" page is essential for transparency, ensuring your visitors are informed about how their data is handled.
- Footer and Widgets: The footer serves as a practical space to add vital information like contact details, social media links, or a newsletter sign-up form. Customizing your footer with these widgets enhances user engagement and ensures visitors can easily get in touch with you or stay updated with new content.
Step 9: Test Your Site
Once your photo gallery website is set up, the next critical step is to thoroughly test everything to ensure smooth functionality before publishing. Testing ensures that all elements of your site work properly, offering an optimal experience for your visitors.
- Check for Broken Links: Broken links can harm your site's credibility and frustrate visitors. Use a plugin like Broken Link Checker to automatically detect any dead links and fix them before you launch your site. This will help maintain a professional and functional website.
- Test Image Display: Since your website is designed to showcase high-quality images, it's essential to verify that all images load correctly and display beautifully across various devices. Ensure that image galleries, sliders, and thumbnails appear as intended and the images are optimized for fast loading times.
- Test Membership and Payment Systems: If your photo gallery website includes features such as memberships or payments for photos, test these systems rigorously. Ensure that users can register, log in, and make purchases without issues. Check that payment gateways are secure and transactions are processed smoothly.
- Optimize for Mobile: A significant portion of web traffic comes from mobile devices, so it’s crucial to ensure your site is mobile-responsive. Test the layout, navigation, and image display on smartphones and tablets to provide a seamless experience for mobile users.
Once everything is tested and functioning perfectly, go ahead for the final step to create photo gallery website that is publish. Click Publish in the WordPress customizer, and share your site on social media, optimize for search engines, and consider running ads to drive more traffic and increase visibility. Your photo gallery website is now live, ready to showcase your art to the world!
Conclusion
In conclusion, The process to create photo gallery website to showcase your art offers numerous benefits, including the ability to display your work professionally, reach a global audience, and even monetize your images. By following the steps outlined in this guide, you can easily set up a WordPress-based gallery that highlights your artwork while offering a seamless experience for visitors. From choosing the right domain and hosting to installing a Premium WordPress themes like Stock Images WordPress Theme by VW Themes, you now have the tools and knowledge to create a beautiful, functional online gallery.
This theme is perfect for both individual photographers and stock photo marketplaces, providing full customization, WooCommerce compatibility, and one-click demo import to help you get started quickly. With the right setup, your photo gallery website can attract viewers, build your brand, and even generate income. Ready to showcase your art online? Start building your gallery today!



